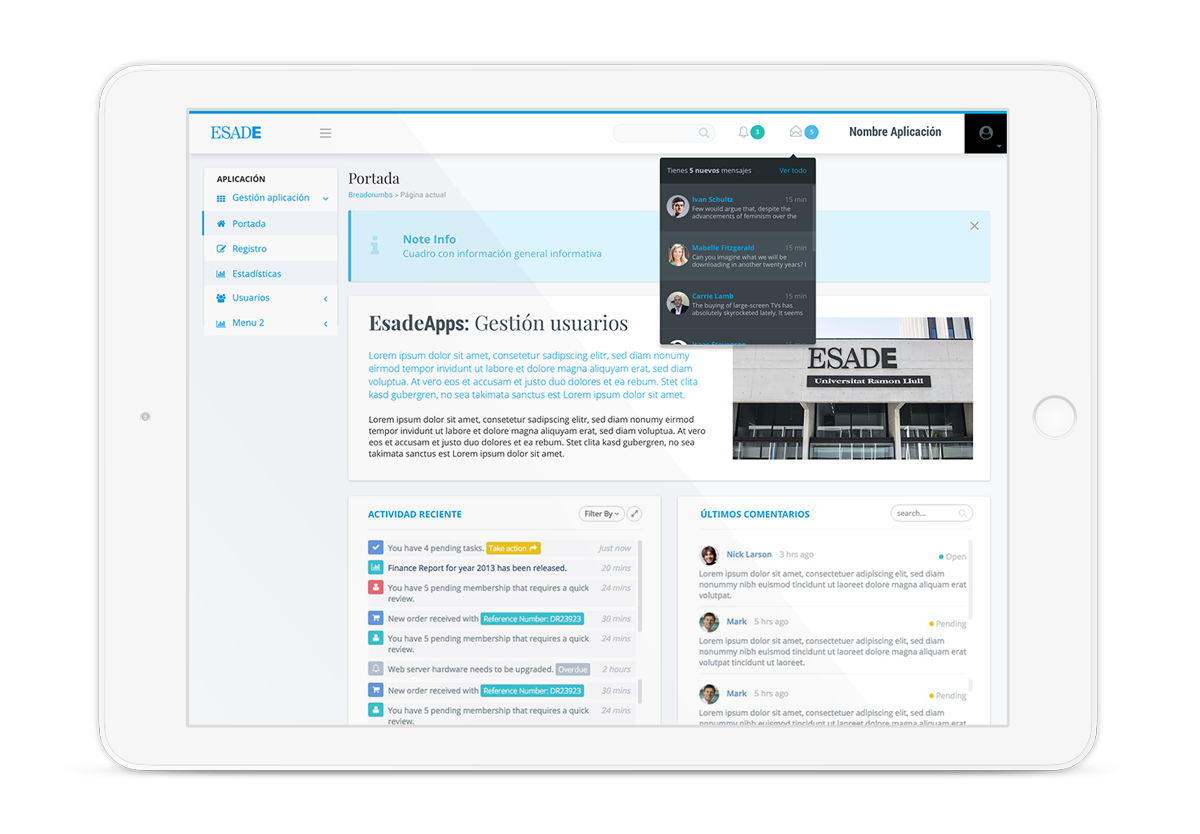
Con la ayuda de AtikStudio, desde Ohmycode hemos creado la nueva guía de estilo para las aplicaciones internas de ESADE, que se realizarán en un nuevo stack tecnológico.
Las premisas del proyecto eran realizar la base de maquetación en Bootstrap y crear una guía de estilo para componentes mínimos que permitiera crear formularios y flujos de navegación.
Desde Ohmycode recomendamos partir de una plantilla para abaratar costes y así se hizo. Hemos trabajado varias veces con versiones diferentes del template de HTML y CSS Metronic, que fue el que escogimos para este proyecto, y todo salió tal y como esperábamos, cumpliendo con las expectativas de ESADE. Puedes ver la plantilla original aquí. Si quieres ver una presentación del resultado del diseño, haz clic aquí.

Gracias a este proyecto se ha conseguido que los desarrolladores pueden maquetar las aplicaciones de una manera mucho más ágil, ya que disponen de ejemplos y guías sobre las que crear las páginas. Además hay componentes previamente desarrollados que evitan tener que dedicar horas extra a la programación. Por otra parte, las aplicaciones que se creen serán homogéneas, reduciendo también el tiempo de formación y de adaptación por parte de los usuarios finales.
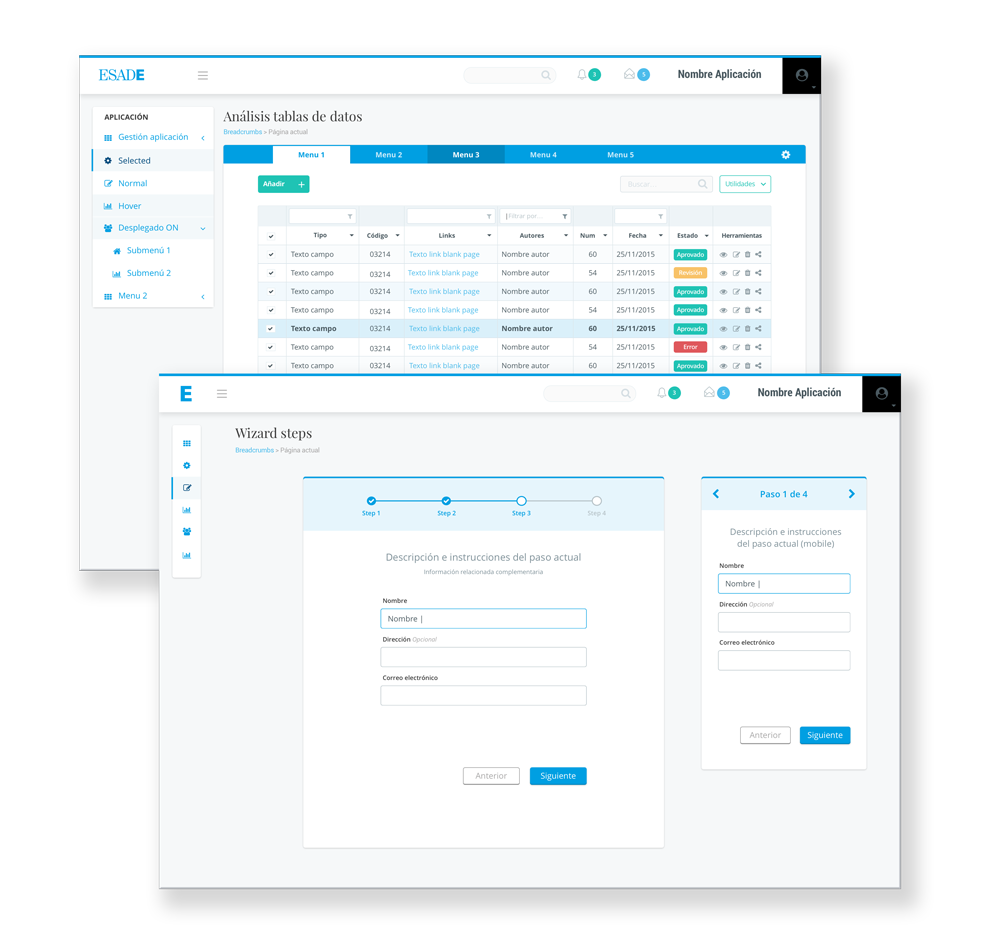
El resultado es un sistema totalmente responsive que se renderiza en los principales dispositivos: ordenador, móvil y tablet, tanto en sistemas iPhone como Android. Además es escalable en componentes, ya que tanto la plantilla como Bootstrap tienen elementos fácilmente integrables.
AtikStudio se encargó de realizar los diseños a través de la plantilla Zeplin y de Sketch. Basándonos en ellos, desde Ohmycode desarrollamos el proyecto usando Bootstrap y SASS. Para las tablas decidimos emplear DataTables, un plugin Javascript que permite hacer tablas dinámicas muy potentes y de una manera sencilla.
La estructura del proyecto eran secciones con los componentes explicados y con códigos de ejemplo, así como páginas completas de ejemplo, para facilitar la comprensión de cómo se van a visualizar las aplicaciones.
Para demostrar que cubría el nuevo stack tecnológico, se entregó también una demo totalmente operativa desarrollada en Angular que mostraba que nuestra guía de estilos se podría aplicar perfectamente y con éxito.



Conclusiones. A veces es mejor partir de elementos ya desarrollados como plantillas o librerías y trabajar sobre ellos, modificándolos. Hacer la guía de estilos desde cero hubiera supuesto triplicar o cuadriplicar el presupuesto, teniendo además menos funcionalidades. El diseño inicial fue clave para el éxito de este proyecto.